С 2001-го года мы занимаемся созданием различного вида веб-сайтов: корпоративных сайтов компаний и организаций, Интернет-магазинов и других решений в области электронной коммерции, промо-сайтов, разработкой лэндингов (посадочных страниц), сайтов журналов и электронных СМИ, а также различных заказных решений.
Узнать стоимость создания сайта в Санкт-Петербурге, срок разработки и другие условия, получить бриф на создание сайта Вы можете написав нам запрос.
Этапы разработки сайта
Основными типовыми этапами разработки веб-сайта в нашей веб-студии являются:
- Консалтинг и предпроектные изыскания и исследования.
- Составление технического задания.
- Заключение договора разработки веб-сайта.
- Проектирование, разработка необходимых спецификаций.
- Разработка прототипов и макетов компоновки страниц сайта, навигации и прочих элементов.
- Разработка дизайн-концепций, выработка окончательного дизайна.
- Вёрстка с использованием HTML, CSS и JavaScript необходимого количества шаблонов разделов и страниц сайта.
- Интеграция свёрстанных шаблонов с системой управления сайтом.
- Разработка необходимого программного функционала, специфичного для данного веб-сайта. Интеграция с внешними сервисами.
- Обучение персонала заказчика работе с системой управления сайтом.
- Тестирование и доработка веб-сайта.
- Наполнение веб-сайта первичным текстовым и графическим содержанием.
- Открытие веб-сайта в публичном доступе, первичное добавление в индексы поисковых систем.
В зависимости от масштаба и сложности разработки, количество и виды этапов могут варьироваться.
Консалтинг
Мы накопили значительный опыт разработки Интернет-представительств наших заказчиков в самых разных областях и готовы поделиться им с вами. В ходе общения мы прежде всего вникаем в специфику деятельности организации заказчика, её конкурентное окружение, выясняем какие задачи должен решить создаваемый сайт, какой цели присутствия заказчика в сети Интернет в целом необходимо достичь. В результате, после получения всей необходимой информации мы совместно вырабатываем концепцию будущего проекта. Особое внимание сразу уделяется дальнейшему маркетинговому и поисковому продвижению веб-сайта заказчика, подготовке его правильного смыслового наполнения. Для ряда проектов может разрабатываться комплексная стратегия развития и продвижения проекта заказчика.
Проектирование
Если веб-сайт заказчика выходит за рамки стандартного небольшого сайта, для его продуманной поэтапной разработки требуется создание технического проекта, масштаб и детальность которого зависят как от самого веб-сайта, так и от бюджета заказчика. Проработанный и согласованный техпроект позволяет заказчику и разработчикам иметь чёткое представление о структуре, составе и компоновке страниц, навигации, функциональных возможностях будущего веб-сайта.
Одной из наиболее важных составляющих процесса проектирования является создание прототипов (макетов) основных и типовых страниц и шаблонов сайта. Прототип страницы даёт наглядное представление о том, как будут расположены на ней отдельные блоки, где и как будет осуществляться навигация, что из себя будет представлять функциональный дизайн сайта. Прототипы значительно упрощают и улучшают процесс разработки и согласования визуального дизайна создаваемого проекта.
Примеры прототипов





Разработка дизайна и макетов вёрстки
Визуальный дизайн сайта это важнейшая “виртуальная” часть фирменного стиля организации, зачастую формирующая о ней первое впечатление потенциальных клиентов. Поэтому мы с особой тщательностью подходим к разработке дизайн-макетов будущего проекта. В работе над дизайном сайта мы прежде всего ориентируемся на фирменный стиль заказчика и его пожелания. Для молодых компаний, не имеющих сформированного фирменного стиля, мы можем предложить разработку отдельных его элементов, в частности, разработку логотипа.
Зачастую, веб-дизайн сайта становится основой для всего фирменного стиля таких компаний. После согласования дизайна мы приступаем к созданию макетов вёрстки, представляющих собой статичные версии основных страниц и шаблонов будущего сайта, выполненных с использованием frontend-технологий: HTML, CSS и JavaScript.
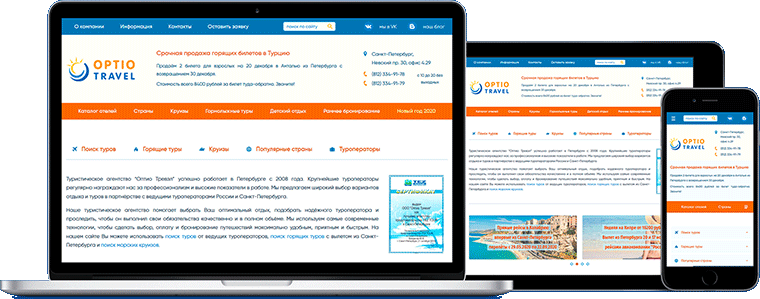
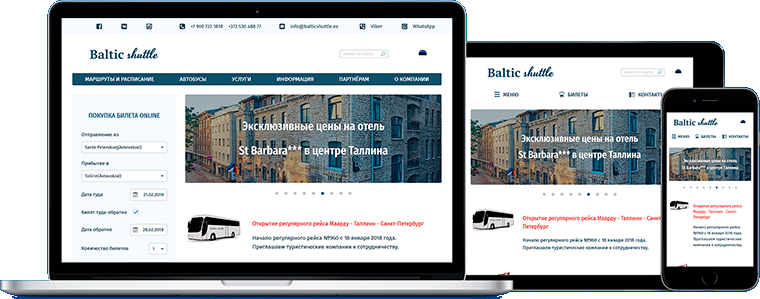
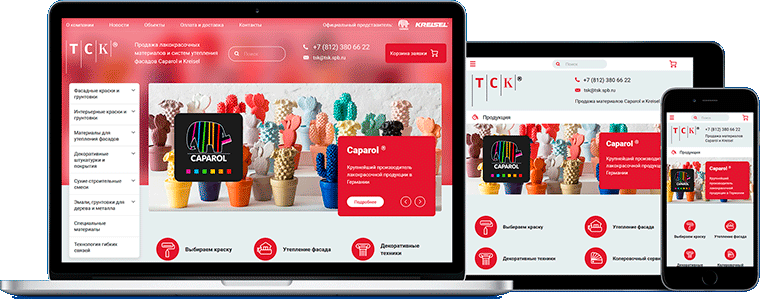
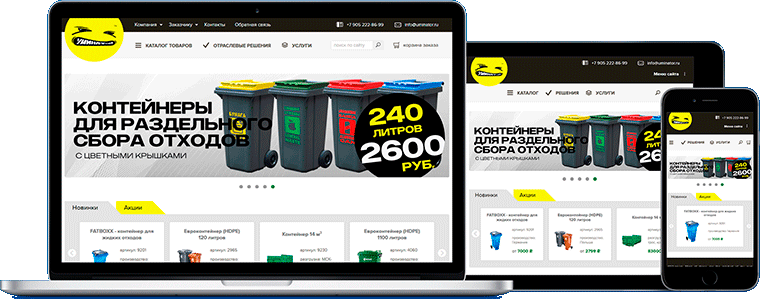
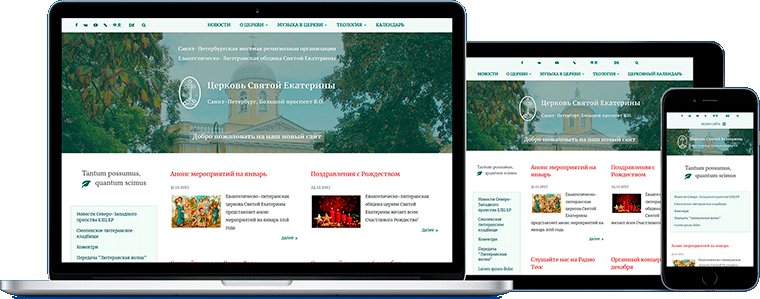
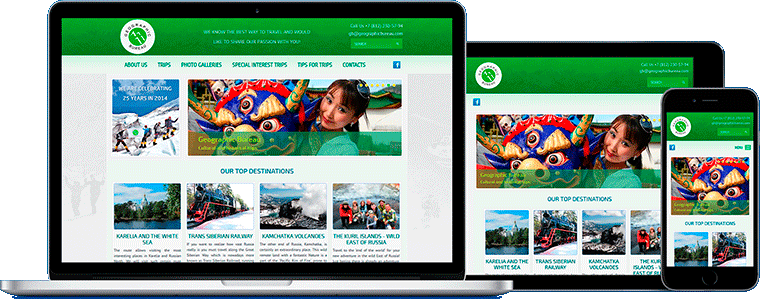
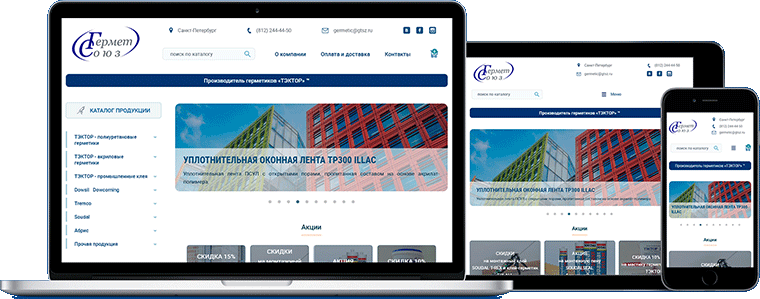
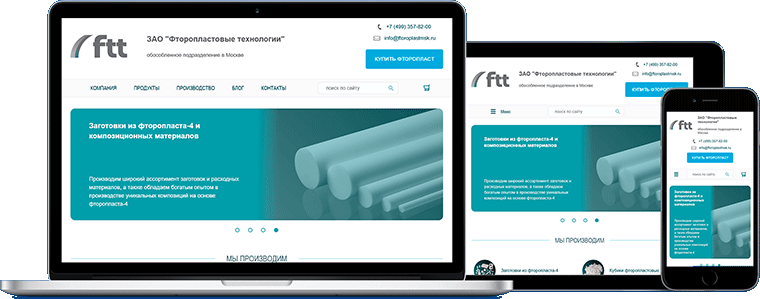
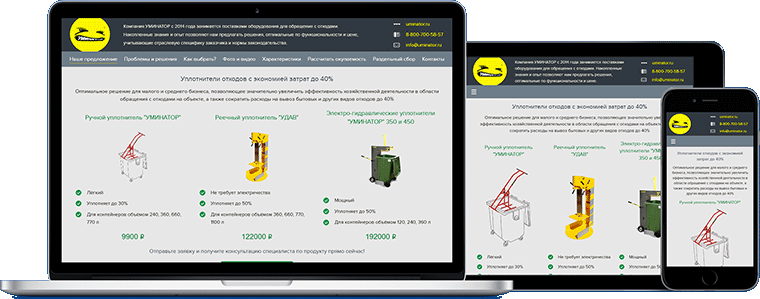
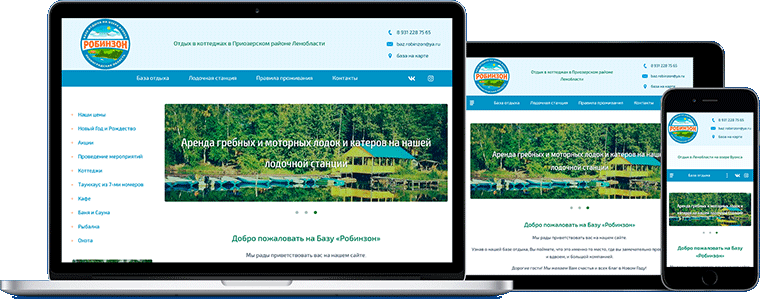
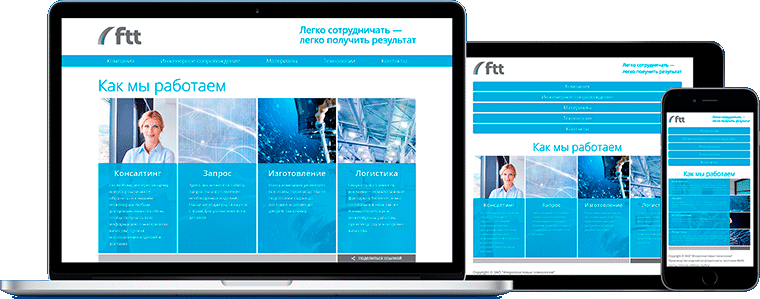
Мы создаём веб-сайты, адаптированные для всех видов устройств












Примеры макетов адаптивной вёрстки
- Сайт турагентства Optio Travel
- Корпоративный сайт компании ТСК
- Корпоративный сайт компании ГерметСоюз
- Сайт автобусного перевозчика Baltic Shuttle
- Интернет-магазин компании "Уминатор"
- Лэндинг для продаж уплотнителей отходов
- Корпоративный сайт компании Фторопластовые технологии
- Евангелическо-Лютеранская община Святой Екатерины
- Туристическая компания "Geographic Bureau"
Сборка, тестирование и наполнение
По окончании работы дизайнеров и верстальщиков за работу берутся программисты, интегрируя свёрстанные макеты с системой управления сайтом (CMS - Content Management System). Мы используем как собственные разработки систем управления на базе Java-платформы, так и сторонние CMS на платформе PHP. В зависимости от задач и необходимого функционала сайта мы предлагаем или систему BackSite или более современную и функциональную систему Jenio CMS. Каждая из систем может при необходимости быть доработана под специфичные задачи сайта, что практически всегда необходимо для нестандартных сайтов. Подробнее о системах управления BackSite и Jenio CMS. Также мы имеем опыт внедрения таких систем управления как WordPress, Drupal, Bitrix и других.
“Собранный” сайт обязательно проходит тестирование на соответствие техническому заданию и правильной работе программных подсистем. После обучения представителей заказчика работе с системой управления сайт размещается в сети Интернет в закрытом доступе для наполнения необходимым содержанием. В ряде случаев мы можем взять работы по первоначальному наполнению сайта на себя.
Поддержка веб-сайта
После запуска сайта в работу мы можем предложить различные варианты технической, контент- и промо-поддержки вашего сайта. Среди работ по поддержке, в частности, могут быть:
- помощь и консультации по правильному наполнению веб-сайта;
- обучение новых сотрудников работе с системой управления сайтом;
- создание графических и фото материалов;
- написание текстового содержания;
- разработка новых и развитие существующих функциональных возможностей проекта;
- подключение сторонних сервисов;
- оптимизация сайта под правильное и полное индексирование поисковыми системами;
- SEO поддержка;
- изготовление рекламных материалов для маркетингового продвижения в сети Интернет;
- разработка и поддержка стратегий развития Интернет-проекта.
Разработка кроссплатформенных веб-приложений
В настоящее время основные браузеры всех мобильных платформ поддерживают так называемые прогрессивные веб-приложения (progressive web applications) - веб-сайты, обладающие рядом специальных характеристик, позволяющих использовать сайт как мобильное приложение: устанавливать, запускать без подключения к Интернет, получать уведомления и так далее. PWA не обладают всеми возможностями нативных веб-приложений, но для большинства веб-сайтов эти возможности и не требуются. Преимуществами подобных веб-приложений являются простота установки (не нужно использовать магазины приложений), кроссплатформенность (единый код для всех операционных систем и мобильных платформ), относительная простота и меньшая стоимость разработки в сравнении с нативными приложениями. При необходимости размещения приложения в магазинах приложений, прогрессивное веб-приложение также может быть конвертировано в отдельные нативные приложения для платформ Android, iOS и Windows (Microsoft Store).
Метрики качества сайта Core Web Vitals
В 2020-м году компания Google представила инициативу Web Vitals, нацеленную на улучшение качества взаимодействия сайтов с пользователем. Это единое руководство по метрикам качества веб-сайта, необходимым для обеспечения правильного и удобного взаимодействия с пользователями Интернет. Подмножество метрик Core Web Vitals позволяет количественно оценить показатели производительности, доступности и качества веб-страниц. В настоящий момент используются 3 метрики: воспринимаемая скорость загрузки LCP, быстрота готовности страницы для взаимодействия с пользователем FID и визуальная стабильность страницы при загрузке CLS.
Поскольку в настоящий момент метрики Core Web Vitals измеряются поисковой системой Google для оценки качества сайта и используются в ранжировании сайтов в поисковой выдаче, мы придаём большое значение оптимизации вёрстки создаваемых нами веб-сайтов, их скорости загрузки и взаимодействия с пользователем. Измерить значения метрик Core Web Vitals можно в таких инструментах как PageSpeed Insights или Measure.
Стоимость создания веб-сайтов
Стоимость разработки сайта в Санкт-Петербурге может быть оценена после ознакомления с будущим проектом и обсуждения его деталей. Она определяется множеством факторов - уникальностью и числом вариантов дизайна, объёмом и сложностью макетов вёрстки различных разделов и страниц, используемыми технологиями во frontend и backend частях проекта. Вы можете сделать нам запрос для предварительной оценки стоимости создания сайта.
























